
Mermaid | Diagram as code
What is it?
Mermaid is a javascript-based diagramming tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. I personally don’t prefer drag & drop diagramming tools. While i was searching for a tool that allow me to express my diagrams as text/code , i discovered Mermaid. Mermaid enables you to effortlessly generate diagrams by writing simple text with a user-friendly syntax. By leveraging this feature, you can easily translate your ideas into visual representations, making complex concepts more accessible and easily shareable.
Why?
Mermaid stands out for its ease of use, fast performance, and text-based approach. Its simplicity makes it convenient for version controls and share diagrams effortlessly. Moreover, Mermaid allows you to automate or programmatically generate diagrams, providing flexibility in generating visuals based on dynamic data or integrating diagram generation into automated processes. Another advantage of Mermaid is its compatibility with GitHub. By seamlessly integrating with GitHub repositories, including markdown files like readme.md, Mermaid enables you to incorporate diagrams directly into your project documentation. This ensures easy access and visibility for all contributors, promoting collaboration and enhancing comprehension.
How to use it?
There are a couple of ways to get started with Mermaid. One option is to use an extension in Visual Studio Code called;
Alternatively , you can use live editor on mermaid website.This online editor provides a user-friendly interface where you can experiment with Mermaid syntax and instantly see the generated diagrams. It’s a great option if you prefer a web-based environment or if you want to quickly test out and visualize your ideas without installing any additional tools.
Usage (VSCode);
Create a new markdown file inside VSCode.
---
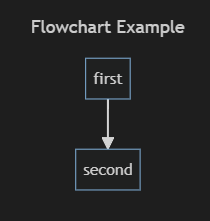
title: Flowchart Example
---
flowchart TD
A["first"] --> B["second"]
Preview pane;
 thats it.Lets break it down;
thats it.Lets break it down;
flowchart TD
“flowchart” is the diagram type and “TD” means Top to bottom orientation.
- TB - Top to bottom
- TD - Top-down/ same as top to bottom
- BT - Bottom to top
- RL - Right to left
- LR - Left to right
these are the orientations that flowchart supports and there are many diagram types in mermaid.
- Flowchart
- Sequence Diagram
- Class Diagram
- State Diagram
- Entity Relationship Diagram
and many more.
A["first"]is A node with text “first” , alternatively you can use;
first
A[first]or even for rounded nodes;
A(first)
A("first")Lets try Class Diagram;
---
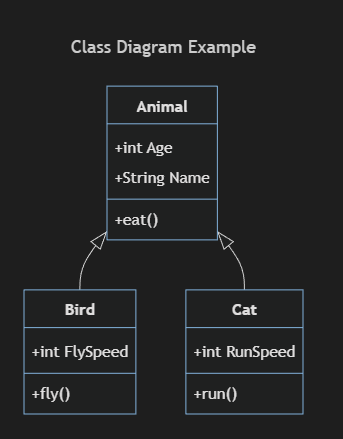
title: Class Diagram Example
---
classDiagram
class Animal{
+int Age
+String Name
+ eat()
}
class Bird{
+int FlySpeed
+ fly()
}
class Cat{
+int RunSpeed
+ run()
}
Animal <|-- Bird
Animal <|-- Cat
Output;

Limitations
Only limitation i’ve faced is , it doesn’t allow you to generate diagrams in both orientations. I wanted to add a side note to node with an arrow , you can only use one orientation per diagram.
Alternatives
PlantUML is the best alternative (might be better) for mermaid. It has much more functionality. But to use it , you need to install a .jar and run it or you can use PlantUML’s server url which i don’t like because of privacy concern. It also outputs an image which i don’t prefer.
You can access the source code for this tutorial by clicking below.
github